이렇게 되는 것을 만들 것이다.


조금 복잡해 보일 수 있는데... ㅎ 천천히 따라 오면 쉽다.
복잡하고 모르겠으면 일단 복붙해서 넣고 값을 바꿔 가면서 확인해 보시길..
0.
MainActivity.java
(패키지명까지 따라하지는 말 것... 간혹 그런 사람들도 있는 것 같아서.. 혹시나)
앱이 실행되고 2.5 초 뒤에 버튼이 활성화되는 액션을 만들어 보자.
package com.devshin93.drawabletest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.button);
// 앱이 실행되고 2.5초 뒤에 버튼이 활성화 된다.
new android.os.Handler().postDelayed(new Runnable() {
@Override
public void run() {
btn.setEnabled(true);
}
}, 2500);
}
}
1.
activtity_main.xml
src > main > res > layout 에서 테스트 페이지로 사용할 activity_main.xml 을 만든다. (안드로이드 프로젝트가 생성되면 기본으로 만들어져 있을 것이긴 함.)
activity_main.xml 을 만들고 안에 코드를 작성한다고 해서 빌드 되지 않는다. @drawable/btn_ripple 과 @drawable/txt_color 가 안 만들어져 있기 때문. 아래에서 만들 것
주의할 점 1. 버튼을 만드는 데 버튼 태그가 <Button 이 아닌, <android.appcompat.widget.AppCompatButton 으로 시작한다.
주의할 점 2. 버튼의 색깔을 바꿔 주기 위해 android:background="@drawable/btn_ripple" 을 추가했다.
주의할 점 3. 버튼의 색깔이 바뀜에 따라 버튼 안의 텍스트 색깔도 바꿔 주기 위해 android:textColor="@drawable/txt_color" 을 추가했다.
주의할 점 4. 버튼이 활성화 되거나 비활성화 됨에 따라 색을 바꿔 주기 위해 android:enable:"false" 또는 "true" 로 한다. (아무 값도 없다면, 디폴트는 true 이다.)
(여기에서 false 나 true 로 케이스에 따라 바뀌는 코드는 java 에서 작성한다.)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:background="@drawable/btn_ripple"
android:textColor="@drawable/txt_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:enabled="false"/>
</androidx.constraintlayout.widget.ConstraintLayout>
2.
btn_disable.xml
src > main > res > drawable 에서 새로운 shape 를 생성한다.
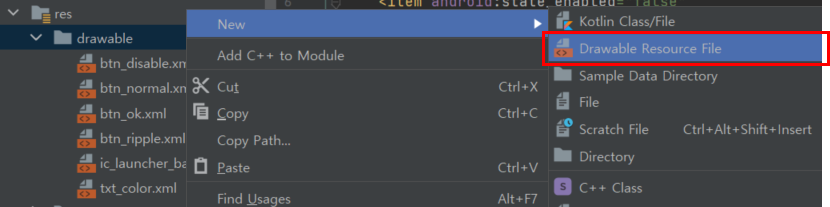
새로운 파일 생성하는 방법

android:enable="false" 일 때 가지게 될 버튼의 모양 및 색깔이다.
android:shape="rectangle" : 모양은 사각형
android:padding="10dp" : 사각형 모양 안에 들어 올 텍스트의 패딩 값
android:color="#CBCBCB" : 사각형의 색깔
android:bottomLeftRadius="5dp" ... 등의 radius : 모서리의 각(?) 0dp 로 갈 수록 뾰족하고, 값이 커질 수록 둥근 모양이 된다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding = "10dp">
<solid android:color="#CBCBCB"/>
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>Split 을 누르면 만들고 있는 모양을 확인하면서 만들 수 있다.
모서리와 색깔을 확인해 보자.

3.
btn_normal.xml
src > main > res > drawable 에서 새로운 shape 를 생성한다.
android:enable="true" 일 때 가지게 될 버튼의 모양 및 색깔이다.
2번과 다른 것은 android:color 값 뿐이다.
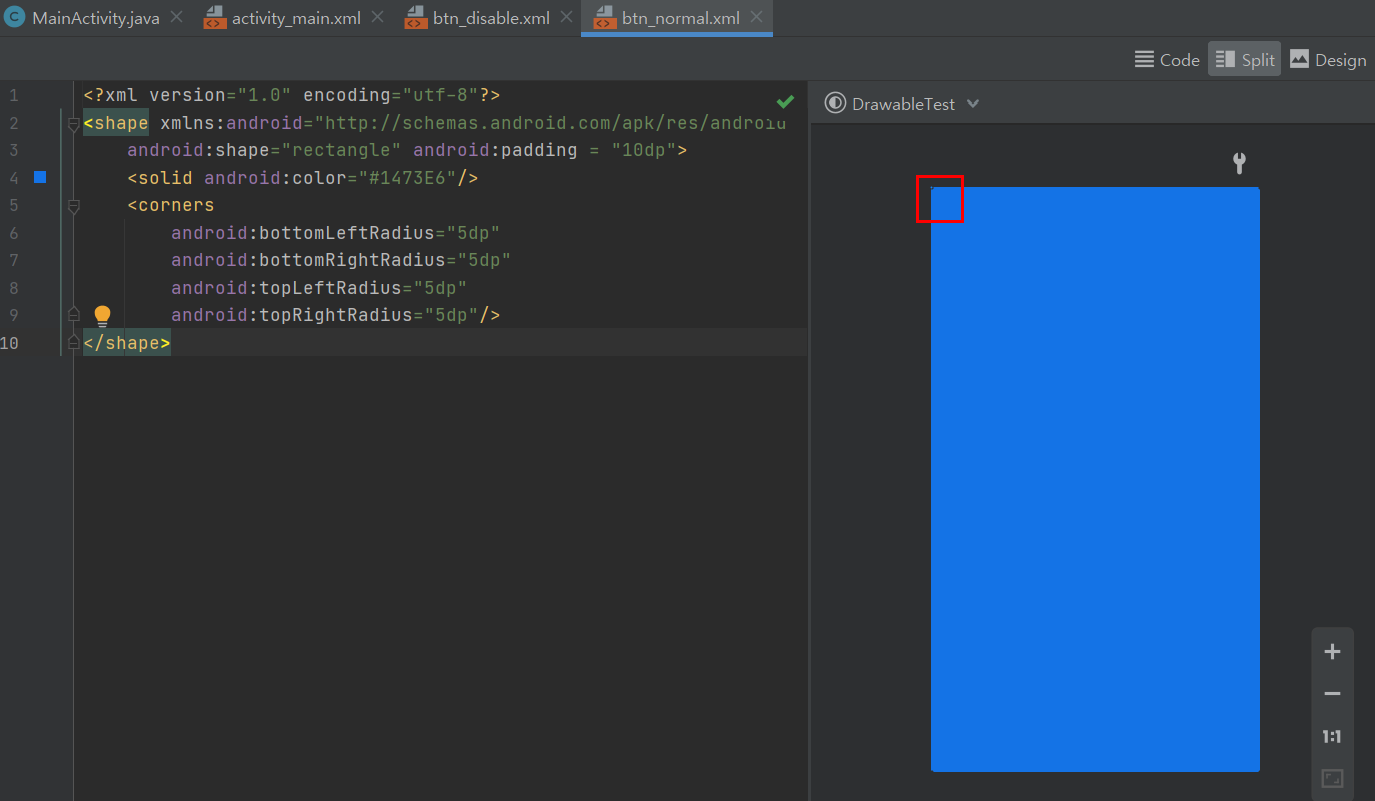
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding = "10dp">
<solid android:color="#1473E6"/>
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>모서리와 색깔을 확인하자.

4.
btn_ok.xml
src > main > res > drawable 에서 새로운 selector 를 생성한다.
<selector 안에는 <item 들이 들어가게 된다.
android:state_enabled="true" 인 경우, 어떤 모양의 버튼을 가지게 될 지 정해주고, <!-- 3번에서 만들어 준 btn_normal.xml 을 사용하자. -->
android:state_enabled="false" 인 경우, 어떤 모양의 버튼을 가지게 될 지 정해준다. <!-- 2번에서 만들어 준 btn_disable 을 사용하자. -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:drawable="@drawable/btn_normal"/>
<item
android:state_enabled="false"
android:drawable="@drawable/btn_disable"/>
</selector>아이템의 상태에 따라 위에서 만들어준 xml 로 바뀐다.

5.
btn_ripple.xml
src > main > res > drawable 에서 새로운 ripple 을 생성한다.
ripple : 잔물결 (사전적 의미)
ripple 은 버튼을 눌렀을 때, 일시적으로 바뀌는 것을 말한다. 4번에서 만들어 준 btn_ok.xml 을 사용한다.
android:color="@color/white" <!-- 버튼을 눌렀을 때 일시적으로 하얀색으로 바뀌었다 돌아 온다. -->
android:drawable="@drawable/btn_ok" <!-- 4번에서 만든 btn_ok.xml 사용 -->
btn_ripple.xml 은 1번에서 android:background="@drawable/btn_ripple" 로 들어가게 된다.
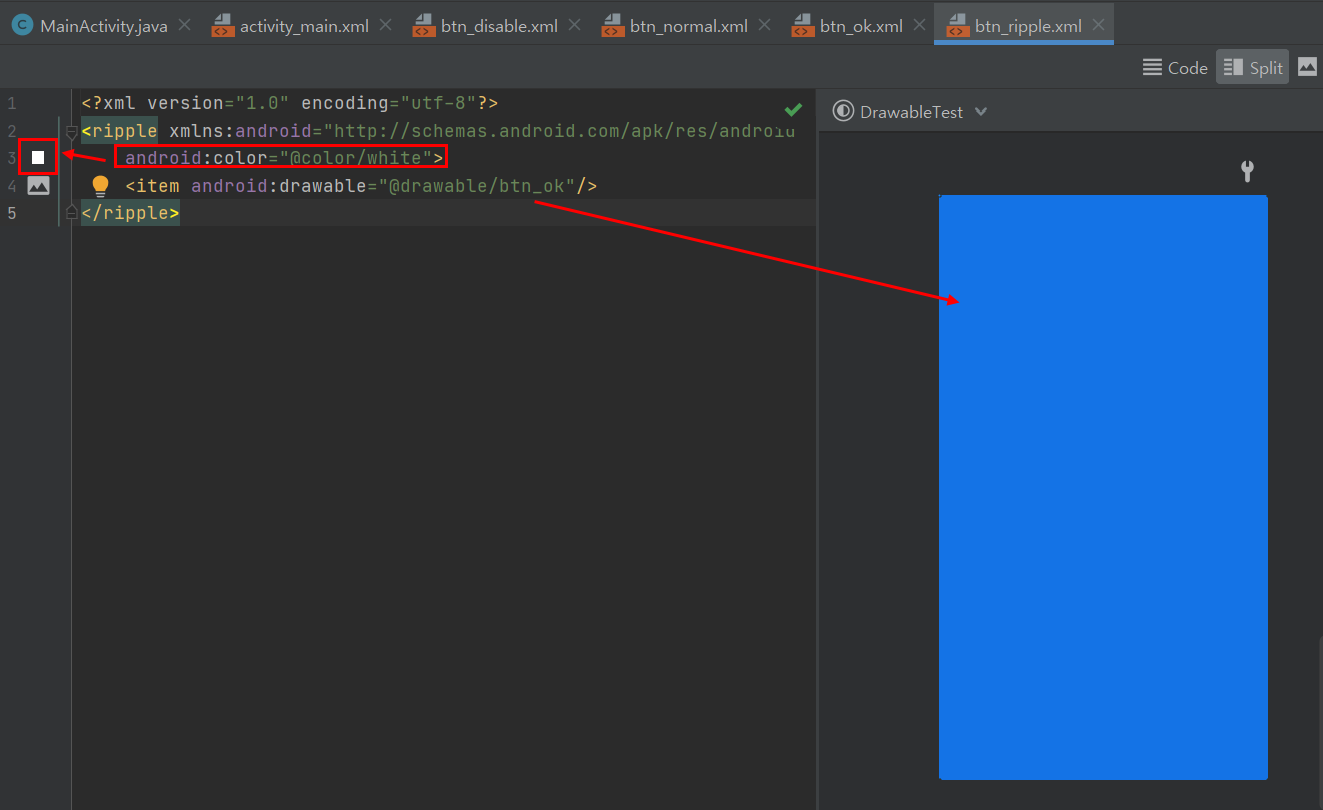
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/white">
<item android:drawable="@drawable/btn_ok"/>
</ripple>일시적으로 바뀌는 색깔은 하얀색으로,
버튼의 색깔은 위에서 만들어 준 btn_ok(평소 색깔이 파랑색이어서 미리보기에서는 파랑으로 뜨나 보다)

6.
txt_color.xml
src > main > res > drawable 에서 새로운 selector 을 생성한다.
2~5번은 버튼의 색깔과 모양을 잡아주기 위함이었고,
6번은 버튼이 변함에 따라 텍스트의 색깔을 바꿔 주기 위해 작성하는 코드이다.
txt_color.xml 은 1번에서 android:textColor="@drawable/txt_color" 로 들어가게 된다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true"
android:color="#FFFFFF" />
<item android:state_enabled="false"
android:color="#AEAEAE" />
</selector>#FFFFFF 와 #AEAEAE 는 미묘하게 다름!! 하양과 회색!

'💚 개발 > 안드로이드' 카테고리의 다른 글
| [안드로이드] 글자 색 바꾸기 - SpannableString, SpannableStringBuilder (0) | 2021.11.26 |
|---|---|
| [안드로이드스튜디오/인텔리제이] 코드 자동 정렬, 사용하지 않는 import 제거 단축키 (0) | 2021.11.24 |
| [안드로이드 스튜디오] auto import (자동 임포트) 설정하기 (0) | 2021.11.05 |
| [안드로이드] IDE 업데이트 (0) | 2021.11.04 |
| [안드로이드] text color 가 white 인 경우 (0) | 2021.10.28 |




댓글